Tricks for generating pretty and maintainable Documentation
This week I invested some time adding documentation support for DMN files. Soon, Business Central users will be able to generate documentation describing every detail about their DMN files.
Luckily, I noticed that Business Central had a similar feature for BPMN files. Thus I could just re-use part of the code :-)
When I thought about this documentation feature for the first time, I planned a different approach - more server-side guided. However, the current implementation is client-side full, and it works so well that I changed my mind.
The flow is super simple. When users want to see the documentation, we:
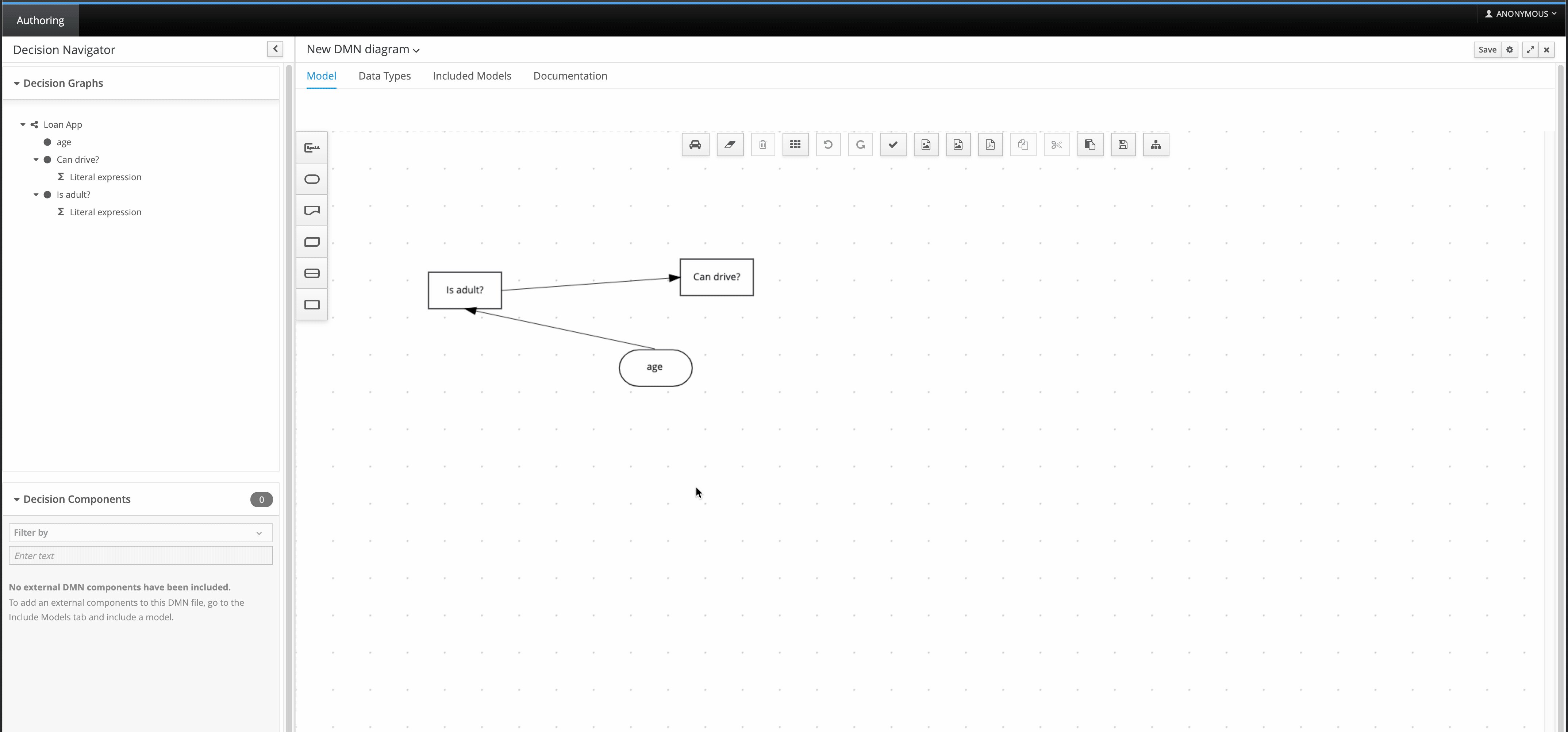
- Get the Diagram
- Process the Diagram to create the Diagram Document Model
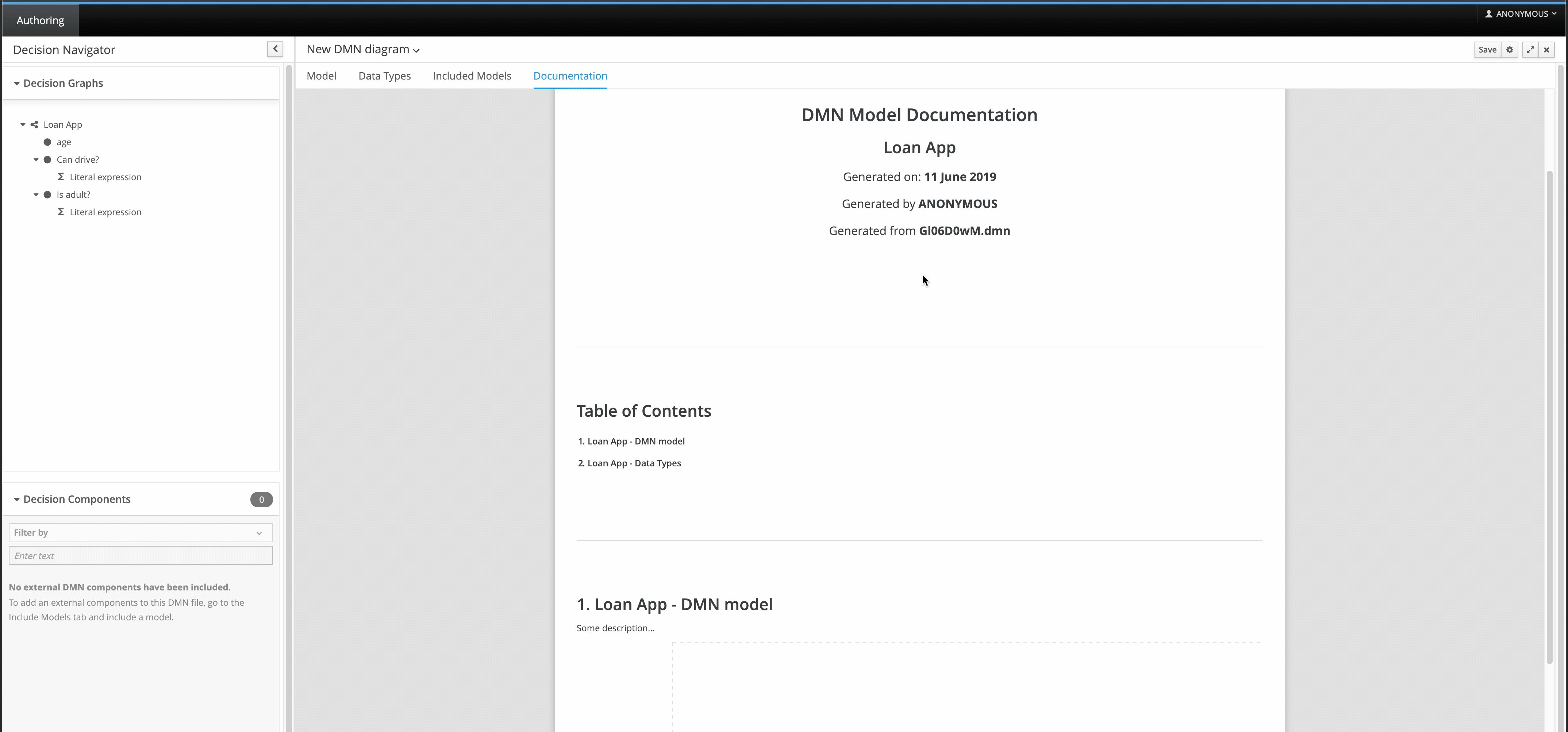
- Render the Diagram Document Model into a Mustache template
- Open a new
windowin the browser - Replace the
window.document.bodywith the Mustache template - And, finally, we
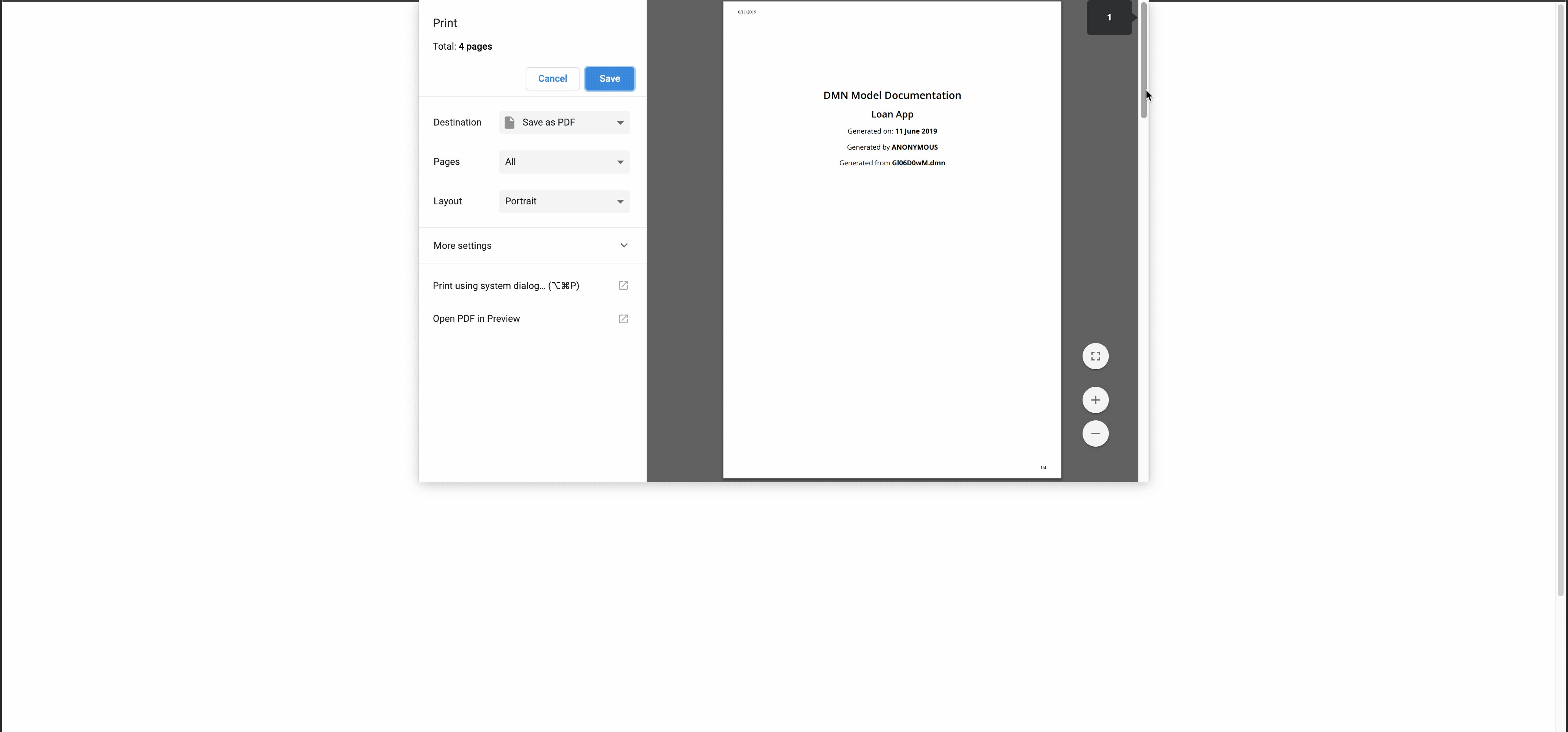
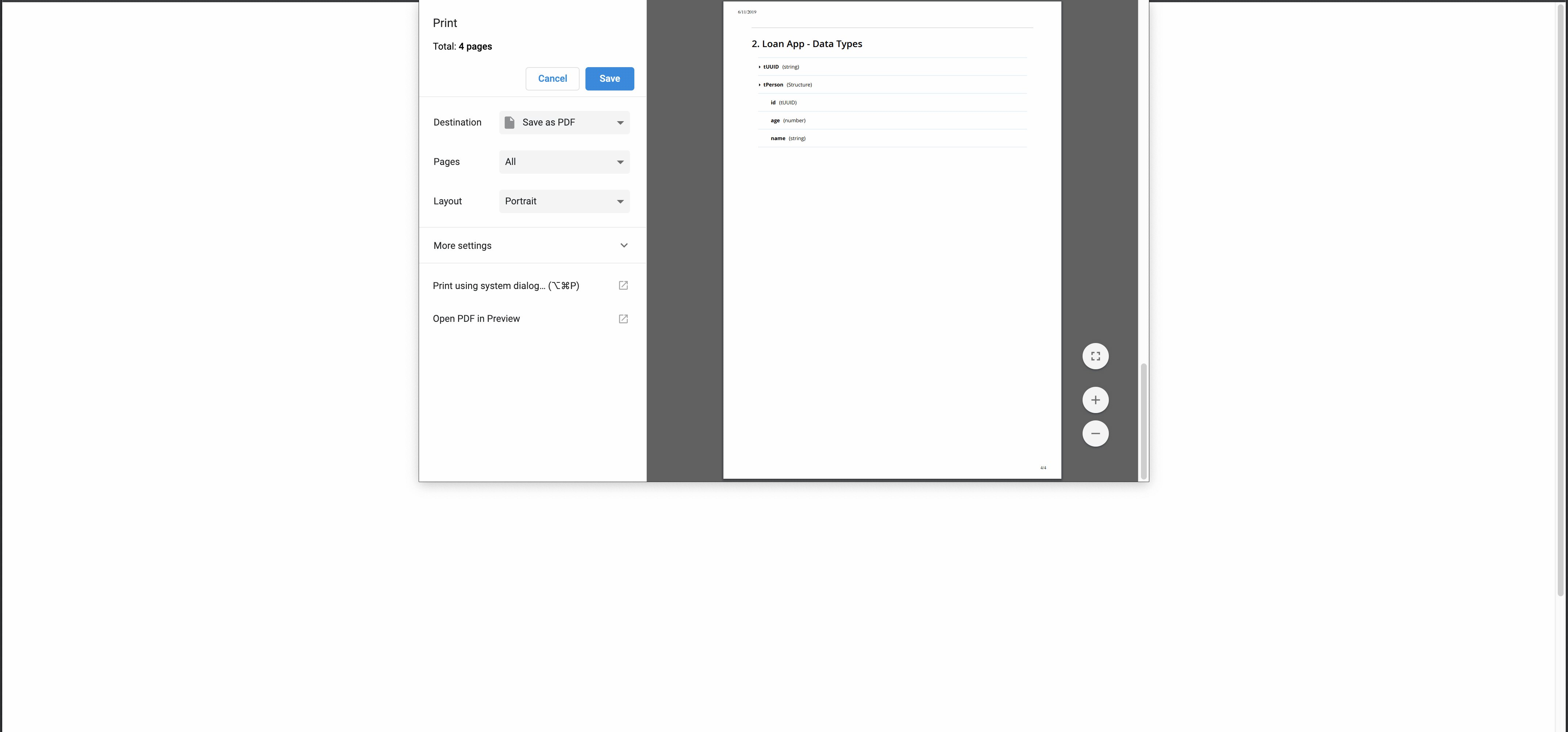
window.print()it!
I enjoyed this strategy to print documents. With this we don’t need to hide DOM elements from our printable page; we can use CSS to customize the report; and the use of Mustache leave the door open for an eventual future refactoring, that can move the logic to a server-side service.
Finally, I’d like to mention another exciting thing I learned. There’s a world of some “unknown” CSS properties for paged media (print), like page-break-before, orphan, and window. It’s a good thing to explore.
Well, I hope you can eventually re-use some of these tips in your project :-)