How to introduce your app to users
Introducing a web or mobile application is not a challenge when dealing with a simple and straightforward solution. However, that’s not always possible. Some tools are intrinsically complicated, and users will need to deal with it.
That doesn’t mean that we need to leave everything upon users back.
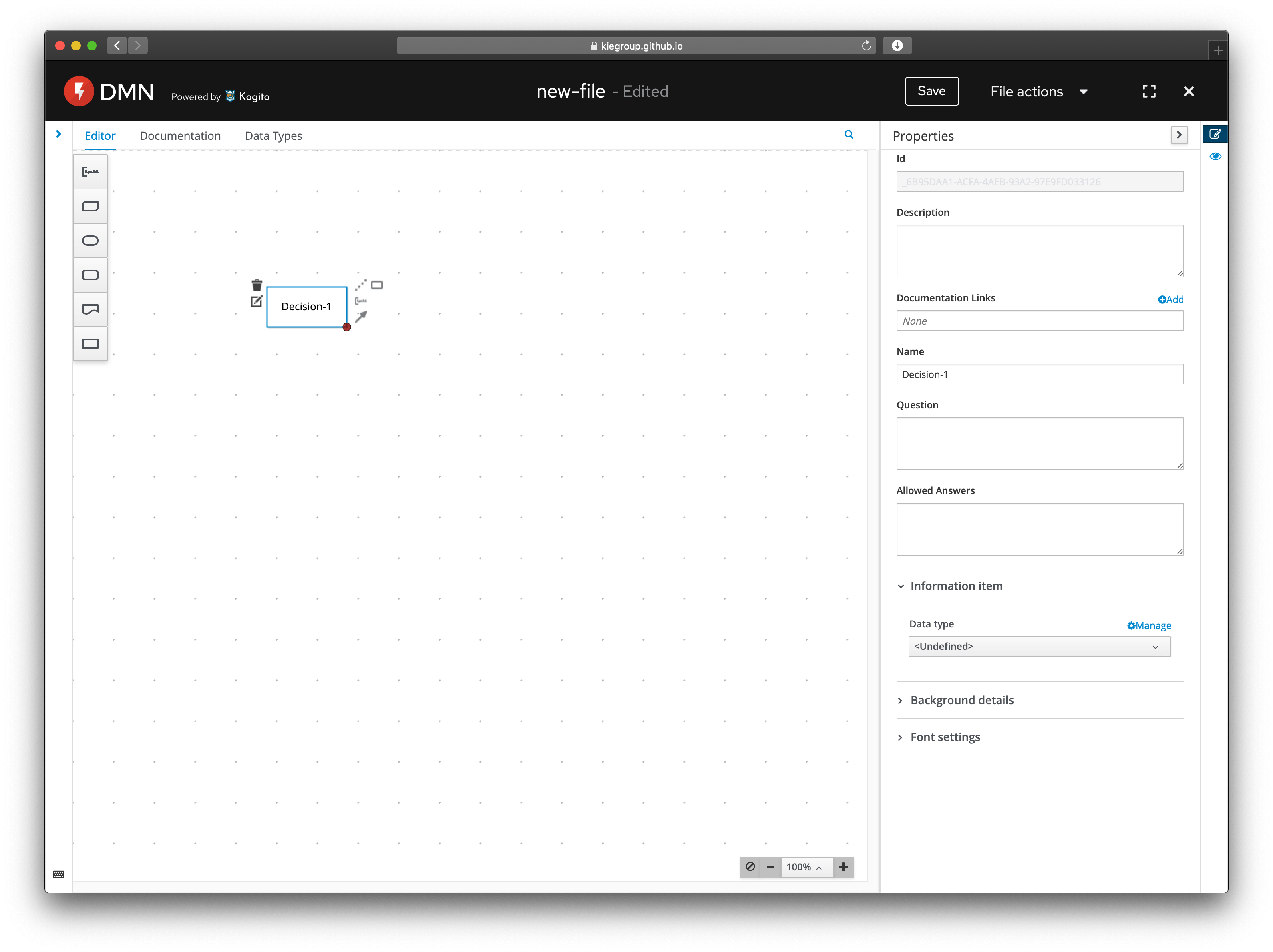
As you probably already know, I develop the DMN tooling for the Kogito platform. It’s a relatively complex application:
However, once users realize each component’s meaning, they consequently understand part of the DMN spec and how to use the DMN editor.
There are several strategies for explaining things to users: the DMN editor already has excellent documentation; it also has the Learn DMN in 15 minutes website - which is a 15 minutes course of how DMN works; also we try to teach things to users by having an intuitive user interface.
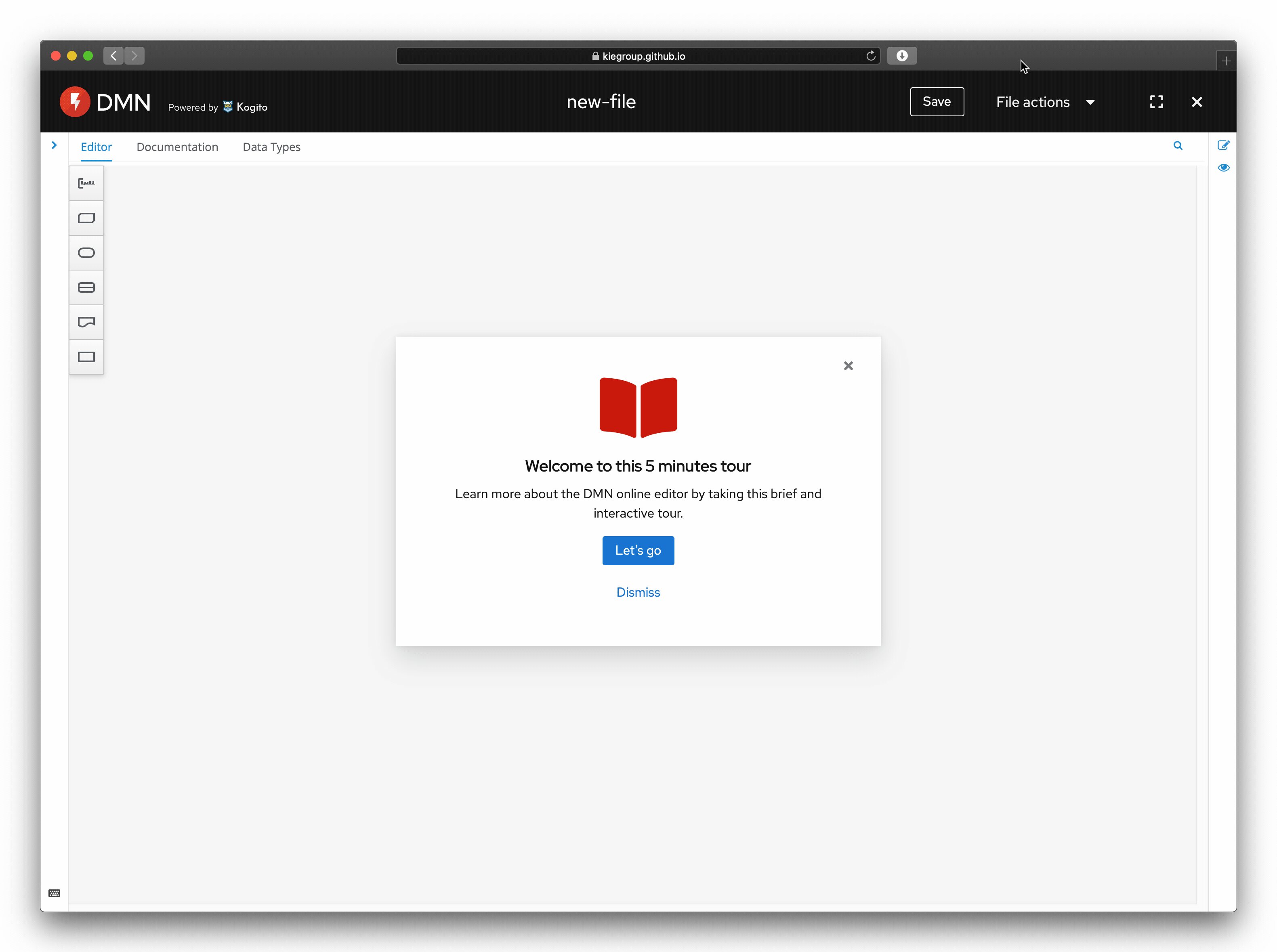
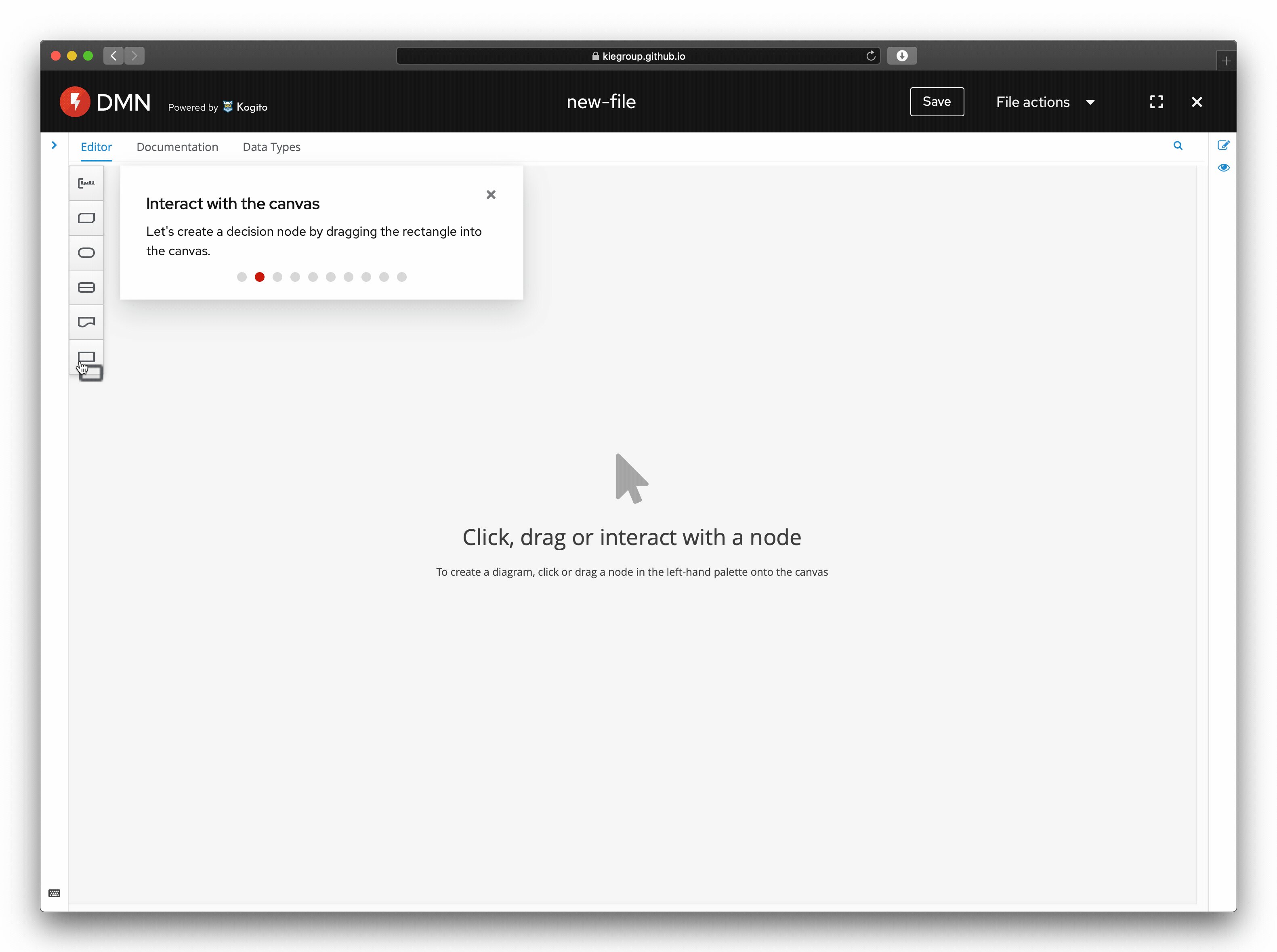
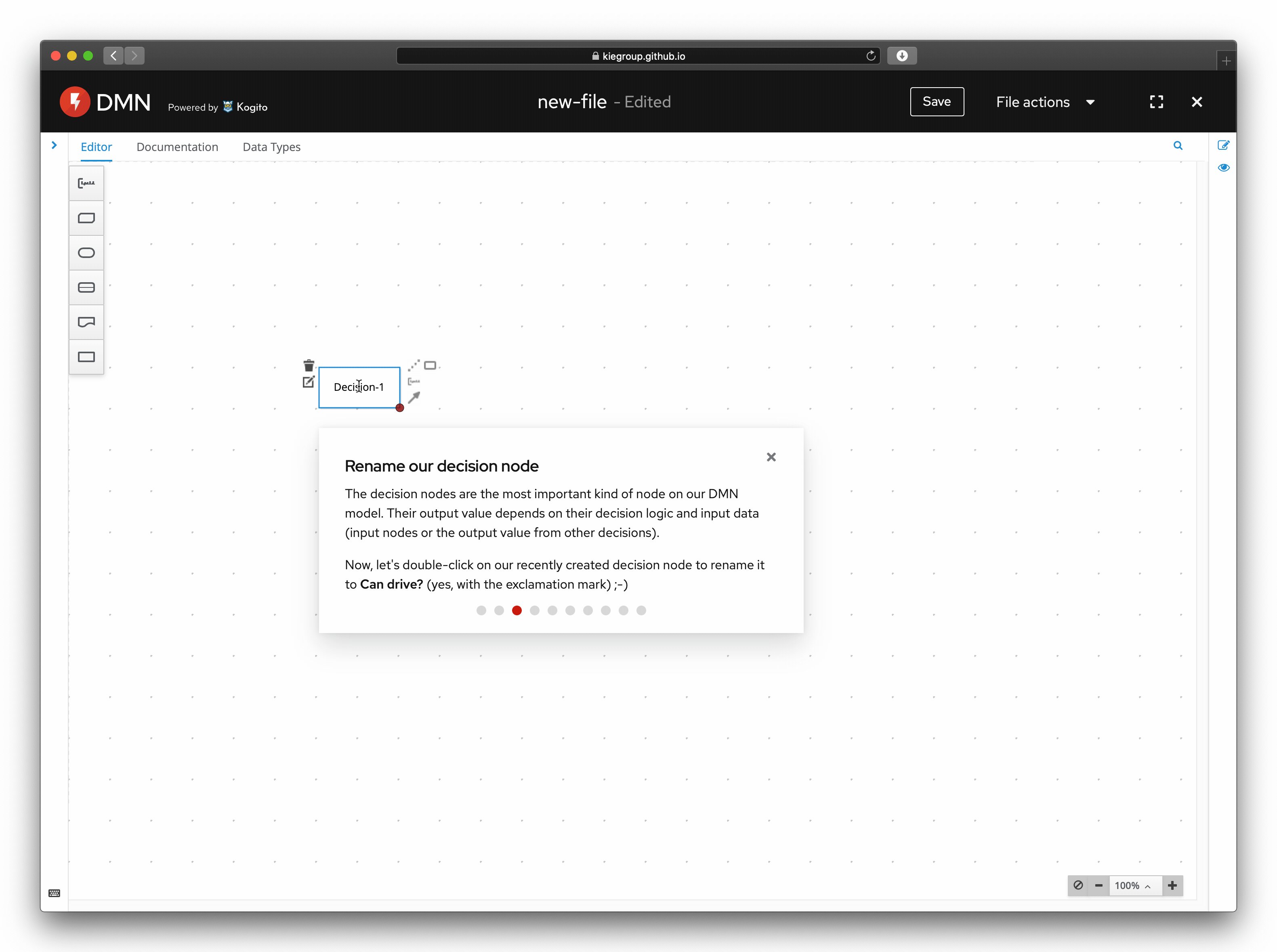
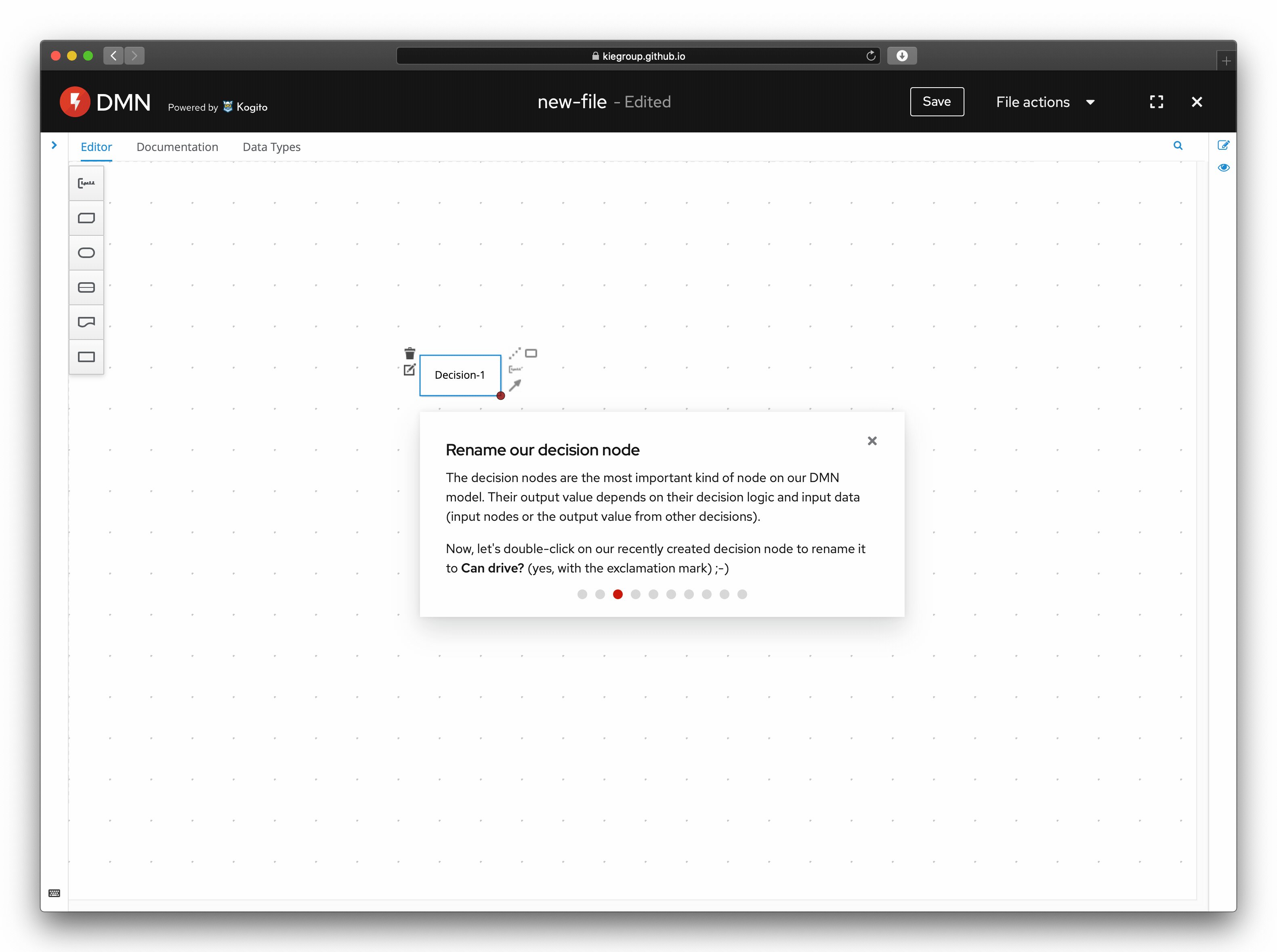
All approaches above are valid, but none of them gives us 100% certainty that users will know how to use our editor. That why I’ve introduced a fourth strategy, the Guided Tour:
The Guided Tour is a component embed in the editor interface that brings the learning process to the moment that users most want to learn how to use the editor. You can give it a try on dmn.new.
The component seems as simple as a floating div. Still, there are many exciting things behind it: I) how we react to user interactions; II) how we querySelect elements in the DMN canvas diagram; III) how we maintain all those steps across different components.
If you want to know more about one of these three or any other topic, please leave a comment. I will happily share the details :-)